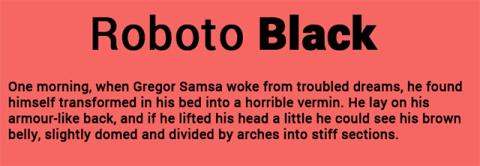
Шрифт Roboto — это шрифт в стиле без засечек, созданный Google. Этот шрифт появился с первых дней запуска Android 4.0 (Ice Cream Sandwich) и отличается элегантностью и хорошей видимостью на экранах с высоким разрешением, таких как телефоны Android .
Roboto имеет полный набор шрифтов (включая обычный, жирный, курсив, курсив и полужирный) и используется в основном в системных приложениях и во всех приложениях Google .
Для любителей шрифтов есть хорошая новость: разработчики Google выпустили шрифт Roboto бесплатно, и вы можете использовать его без ограничений (по лицензии Apache Software License). Так что теперь вы можете использовать его в Windows , MAC , Linux или даже на своем веб-сайте .
Ниже описано, как установить шрифт Google Roboto на все вышеперечисленные платформы операционных систем.

Загрузите Google Робото
Независимо от того, какую операционную систему вы используете, первое и самое важное — загрузить набор шрифтов Google Roboto на свое устройство.
Посетите сайт шрифтов Roboto и загрузите шрифт (сжатый файл). Вам нужно нажать «Выбрать этот шрифт», а затем в нижней части экрана нажать на темную вкладку с надписью «Выбрано 1 семейство».
На открывшейся вкладке щелкните значок «загрузить», чтобы загрузить шрифт Roboto. Набор шрифтов будет загружен в виде zip-файла.
Извлеките только что загруженный zip-файл в произвольную папку. Откройте эту папку, и вы увидите внутри все шрифты Roboto.
Установите шрифт Roboto в Windows 10.
Откройте папку шрифтов Roboto. Выберите все шрифты, затем щелкните правой кнопкой мыши и выберите «Установить».
На этом этапе шрифт будет автоматически установлен в вашей системе через несколько минут. Теперь вы можете использовать шрифт Roboto в приложениях на своем устройстве.
Установите шрифт Roboto в Linux
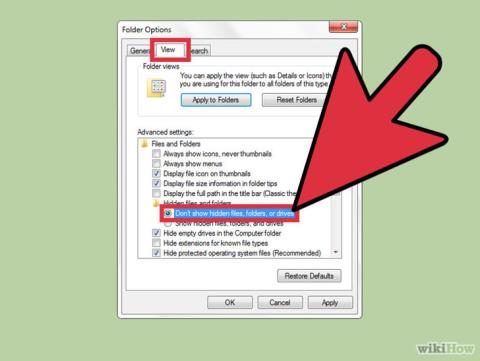
Откройте домашнюю папку и включите скрытые файлы/папки. Найдите папку «.fonts». Если его нет, создайте новую папку с расширением «.fonts». Затем переместите папку, содержащую шрифт Roboto, в только что созданную папку «.fonts».
Затем перезапустите LibreOffice, GIMP, Photoshop или любое другое приложение, которое вы используете. Вы увидите, что шрифт Roboto появится для выбора.
Установите шрифт Roboto на MAC
Для MAC метод аналогичен методу в Windows. Сначала вы извлекаете шрифт, дважды щелкните его, чтобы установить, и Roboto появится в книге шрифтов. твой. Кроме того, вы также можете перетащить их в свою книгу шрифтов.
Установите шрифт Roboto для веб-сайта
Если вы хотите использовать шрифт Roboto на своем веб-сайте, вы можете использовать синтаксис CSS3 «@font-face» . Это метод встраивания внешних шрифтов на сайт.
Перейдите на страницу шрифтов FontSquirrel Roboto , нажмите «Webfont Kit» , затем выберите понравившиеся форматы шрифтов и нажмите «Загрузить @Font-Face Kit».
Разархивируйте загруженный файл в папку шрифтов вашего сайта. Затем откройте таблицу стилей на своем веб-сайте и добавьте следующий код:
@font-face { семейство шрифтов : 'Робот'; src: url('Roboto-Regular-webfont.eot'); src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Regular-webfont.woff') format('woff'), url('Roboto- Regular-webfont.ttf') format('truetype'), url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg'); шрифт-вес : нормальный; стиль шрифта : нормальный; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-Italic-webfont.eot'); src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Italic-webfont.woff') format('woff'), url('Roboto- Italic-webfont.ttf') format('truetype'), url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg'); шрифт-вес : нормальный; стиль шрифта : курсив; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-Bold-webfont.eot'); src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Bold-webfont.woff') format('woff'), url('Roboto- Bold-webfont.ttf') format('truetype'), url('Roboto-Bold-webfont.svg#RobotoBold') format('svg'); шрифт-вес : жирный; стиль шрифта : нормальный; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-BoldItalic-webfont.eot'); src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') format('woff'), url('Roboto- BoldItalic-webfont.ttf') format('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg'); шрифт-вес : жирный; стиль шрифта : курсив; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-Thin-webfont.eot'); src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Thin-webfont.woff') format('woff'), url('Roboto- Thin-webfont.ttf') format('truetype'), url('Roboto-Thin-webfont.svg#RobotoThin') format('svg'); вес шрифта : 200; стиль шрифта : нормальный; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-ThinItalic-webfont.eot'); src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') format('woff'), url('Roboto- ThinItalic-webfont.ttf') format('truetype'), url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (по лицензии на программное обеспечение Apache). вес шрифта : 200; стиль шрифта : курсив; } @font-face { семейство шрифтов: «Робот»; src: url('Roboto-Light-webfont.eot'); src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Light-webfont.woff') format('woff'), url('Roboto- Light-webfont.ttf') format('truetype'), url('Roboto-Light-webfont.svg#RobotoLight') format('svg'); вес шрифта : 100; стиль шрифта : нормальный; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-LightItalic-webfont.eot'); src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') format('woff'), url('Roboto- LightItalic-webfont.ttf') format('truetype'), url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg'); вес шрифта : 100; стиль шрифта : курсив; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-Medium-webfont.eot'); src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Medium-webfont.woff') format('woff'), url('Roboto- Medium-webfont.ttf') format('truetype'), url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg'); вес шрифта : 300; стиль шрифта : нормальный; } @font-face { семейство шрифтов : 'Робот'; src: url('Roboto-MediumItalic-webfont.eot'); src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') format('woff'), url('Roboto- MediumItalic-webfont.ttf') format('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg'); вес шрифта : 300; стиль шрифта : курсив;
Обязательно замените «src» на путь к папке со шрифтами.
Далее вы используете следующий синтаксис для отображения шрифта Roboto на вашем веб-сайте:
семейство шрифтов : «Робот»;
Надеюсь, вы сможете установить понравившиеся вам шрифты.
Узнать больше: