При разработке собственного веб-сайта вам необходимо иметь возможность наблюдать и оценивать, как веб-сайт может выглядеть с точки зрения обычного посетителя.
Иногда достаточно просто щелкнуть и просмотреть HTML-файлы в веб-браузере. Но если вы хотите протестировать динамический контент, вам потребуется настроить локальный веб-сервер.
Это довольно просто, и вы можете легко сделать это самостоятельно, независимо от того, используете ли вы ПК с Windows, macOS или Linux. Доступно множество типов веб-серверов, но в этой статье мы будем использовать Apache, поскольку это самый популярный сервер, его очень легко настроить и он хорошо совместим со всеми популярными компьютерными операционными системами.
Настройте локальный веб-сервер в Linux
Apache разработан для Unix-подобных операционных систем. Linux относится к этой категории, и установку и настройку веб-сервера Apache можно выполнить очень просто.
Работа будет включать обработку командной строки. Большинство популярных сегодня дистрибутивов Linux позволяют установить Apache без его компиляции из исходного кода, используя всего одну простую команду.
Для Debian, Ubuntu и дистрибутивов на основе Ubuntu:
sudo apt установить apache2
Для Red Hat и CentOS:
sudo dnf установить httpd
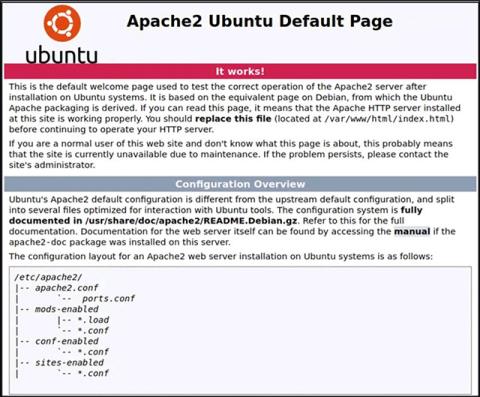
После завершения установки откройте веб-браузер и перейдите по адресу « 127.0.0.1 » или « localhost ». Если на экране отображается сообщение « Это работает! », значит, установка Apache прошла успешно.

Чтобы лучше понять, как Apache обрабатывает этот конкретный сайт, давайте отредактируем его. Сначала перейдите в корневой веб-каталог вашего локального компьютера с Linux.
компакт-диск /var/www/html
Откройте « index.html » как корневой каталог с помощью текстового редактора в системе.
Найдите фразу « Это работает !» и измените его на произвольный текст, например « Сделайте технологию проще! », затем сохраните файл.
Теперь обновите сайт по адресу 127.0.0.1 . Вы увидите экран с надписью « Сделайте технологии проще! » вместо « Это работает!» . "Раньше.
Теперь вы успешно настроили простой веб-сервер. Некоторую настройку параметров конфигурации можно выполнить в « apache2.conf ».
судо нано /etc/apache2/apache2.conf
Примечание. Каждый раз, когда вы вносите изменения в конфигурацию, вам нужно будет перезапустить Apache, чтобы применить любые изменения.
sudo systemctl apache2 перезапустить
Если это не сработает, вы можете перезагрузиться, запустив загрузочный файл напрямую.
sudo /etc/init.d/apache2 перезапустить
Настройте локальный веб-сервер на macOS
Хорошей новостью является то, что Apache теперь установлен в macOS по умолчанию. Так что все, что вам нужно сделать, это просто включить его.
В Finder перейдите к « Приложения -> Утилиты », затем дважды щелкните «Терминал» .
Чтобы включить предустановленный веб-сервер Apache, выполните следующую команду:
sudo apachectl начать
Чтобы проверить, работает ли веб-сервер, откройте браузер и перейдите по адресу « 127.0.0.1 » или « localhost ».

Конечно, вы также можете изменить содержимое веб-сайта, просто перейдя в корневой каталог так же, как вы это делаете в Linux. Единственное, что отличается, это расположение пути.
компакт-диск /Библиотека/Веб-сервер/Документы/
Теперь отредактируйте файл «index.html.en» с помощью локального текстового редактора. Измените « Это работает! » на « Hello World! ».
sudo nano index.html.en
Пожалуйста, обновите сайт по адресу 127.0.0.1 . Вы увидите на экране фразу « Hello World! » вместо « It Works!». " как прежде.

Для дальнейшей настройки веб-сервера Apache в macOS перейдите к файлу « httpd.conf ».
судо нано /etc/apache2/httpd.conf
Как и в Linux, вы можете легко перезапустить службу Apache с помощью команды apachectl с правами root.
перезапустить sudo apachectl
Настройте локальный веб-сервер в Windows
В отличие от Linux и macOS, Windows не основана на Unix, поэтому установка локального веб-сервера будет немного отличаться.
К счастью, существует ряд установщиков, которые объединяют такие вещи, как Apache, MySQL и PHP, чтобы упростить работу. Один из них — XAMPP.
( Примечание : XAMPP также доступен для Linux и Mac OS X).
Загрузите версию XAMPP для Windows и начните установку. Запустите установщик при появлении запроса. Вы можете просто выбрать Apache, если вам нужен только веб-сервер. Однако, если вы планируете использовать базу данных, вы также можете выбрать MySQL.

Продолжите установку и нажмите « Готово », когда дойдете до последнего шага. По умолчанию будет запущена панель управления XAMPP.

При необходимости нажмите « Пуск » для Apache и MySQL.
Если вы перейдете к « 127.0.0.1 » или « localhost » в своем веб-браузере, вы увидите страницу конфигурации XAMPP.

Процесс создания нового веб-сайта аналогичен описанному выше. Откройте блокнот и создайте образец HTML-файла. Назовите его « hello.html ».

Сохраните файл в корневой папке документа, расположенной в « c:\xampp\htdocs\ ».
Перейдите к нему, открыв веб-браузер и посетив 127.0.0.1/hello.html . Вы сможете просмотреть созданный вами сайт.