Консоль — это встроенный в браузер инструмент, фиксирующий ошибки, возникающие на веб-сайтах. Если есть какие-либо ошибки, например неработающие ссылки, неполные функции JavaScript или неизвестные свойства CSS, браузер отобразит сообщения об ошибках в консоли.
Вы также можете взаимодействовать с консолью через оболочку и API консоли, что полезно для тестирования определенных функций и вывода данных. В этой статье вы найдете полезный совет по использованию Console API.
Доступ к консоли в браузере
В Chrome вы можете выбрать «Просмотр» > «Разработчик» > «Консоль JavaScript» , чтобы отобразить консоль. Кроме того, вы также можете использовать сочетание клавиш: Cmd+ Option+ Jв OS X и Ctrl+ Shift+ Jв Windows.
Ниже представлена консоль Chrome без ошибок.

Отсюда вы можете начать использовать команды, представленные в API консоли.
Взаимодействие с консолью
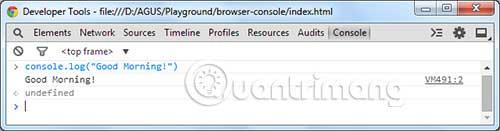
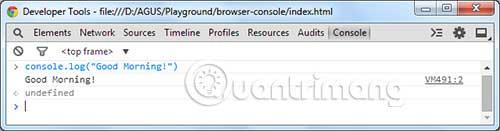
Вы можете взаимодействовать с консолью вашего браузера через саму консоль и добавив JavaScript. Например, здесь мы просим Консоль вывести результат «Доброе утро!» введя команду console.log() непосредственно в консоли:

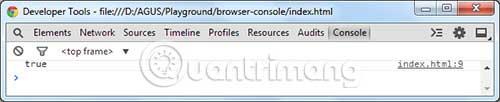
Как уже упоминалось, вы также можете применить console.log(). Console.log() можно использовать для проверки условного оператора JavaScript. Вы можете более четко увидеть, когда результат возвращает true или false (истина или ложь), с помощью console.log().
Вот пример:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
Код выше вернет true, поскольку переменная содержит число 1 . В консоли вы увидите, что браузер выводит текст с содержимым «true».

Выходные данные в виде таблицы
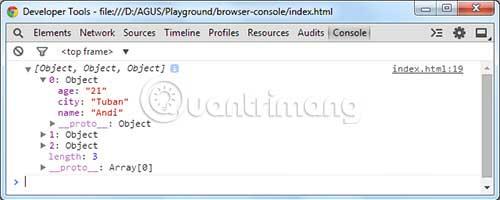
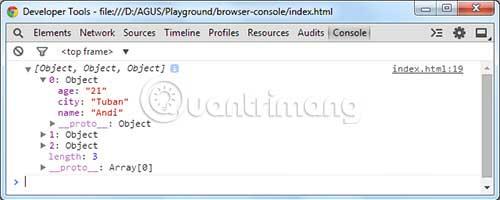
Иногда вам придется обрабатывать массив данных или список объектов, как показано ниже:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);
Эти данные будет трудно прочитать, если мы будем использовать метод console.log(). Метод console.log() отобразит массив в виде складного дерева, как показано ниже.

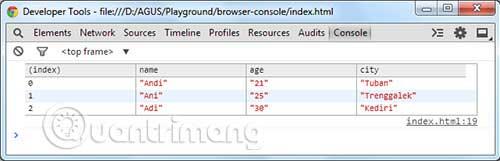
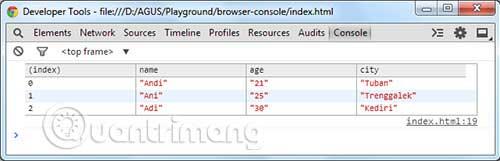
Когда вам приходится иметь дело с таким массивом, использование console.table() — лучший способ вывода данных. Этот метод отображает данные в виде таблицы. Если взять те же данные, что и выше, результат будет выглядеть следующим образом:

Консоль браузера помогает веб-разработчикам обрабатывать ошибки на веб-сайтах. Пользователи также могут использовать его для проверки вывода данных, как в случае с методом console.log(). Если у вас есть массив данных, команда console.table() более полезна, поскольку она отображает массив в удобном для чтения табличном формате. Обратите внимание, что console.table() применим только в браузерах на основе Webkit, таких как Chrome, Safari и последняя версия Opera.
Надеюсь, вы добьетесь успеха.